UX/UI란? 쉽게 정리해보았다.
▶ UI 에 대한 쉬운 정의
: UI(User Interface 의 약자)
: 사용자가 제품이나 서비스를 마주할 때 보고 조작하는 모든 화면
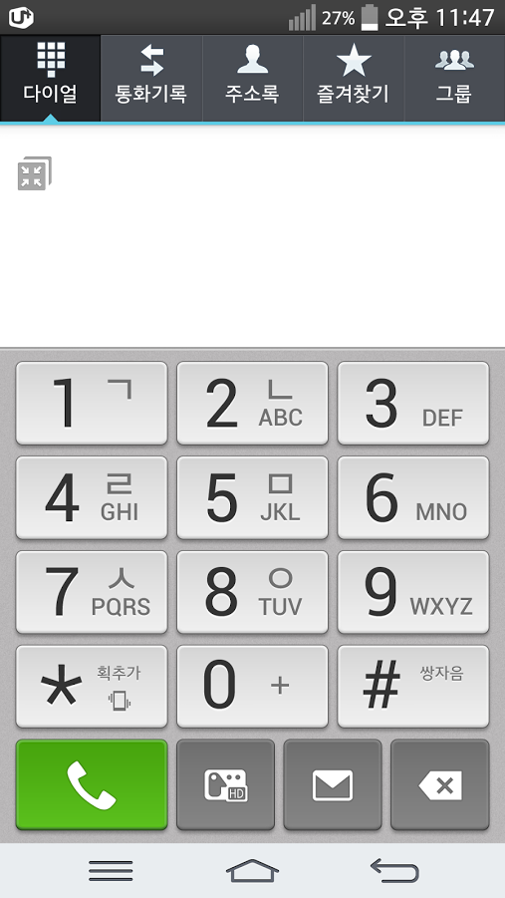
아이폰과 사람이 마주할때 보고 조작하는 화면이다.
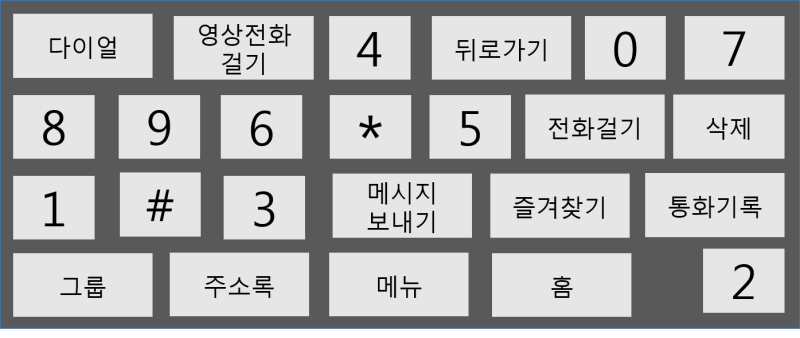
자판기와 사람이 마주할때 보고 조작하는 화면이다.
UI라는 개념을 IT에 국한시킬 필요는 없다.
▶ UX 에 대한 쉬운 정의
: UX(User eXperince 의 약자)
: 사용자가 제품이나 서비스의 UI를 마주할 때 익숙하게 사용할 수 있도록 하는요소
(이러한 요소들이 UI를 구성하는 근거가 된다.)
위의 화면은 UX가 고려되지 않은
전화 앱 을 마주했을 때 화면이다.(UI)
그렇다면,
사용자가 UI를 마주할 때
익숙하게 사용할 수 있도록 하는 요소인
UX를 가미하면 어떻게 될까?
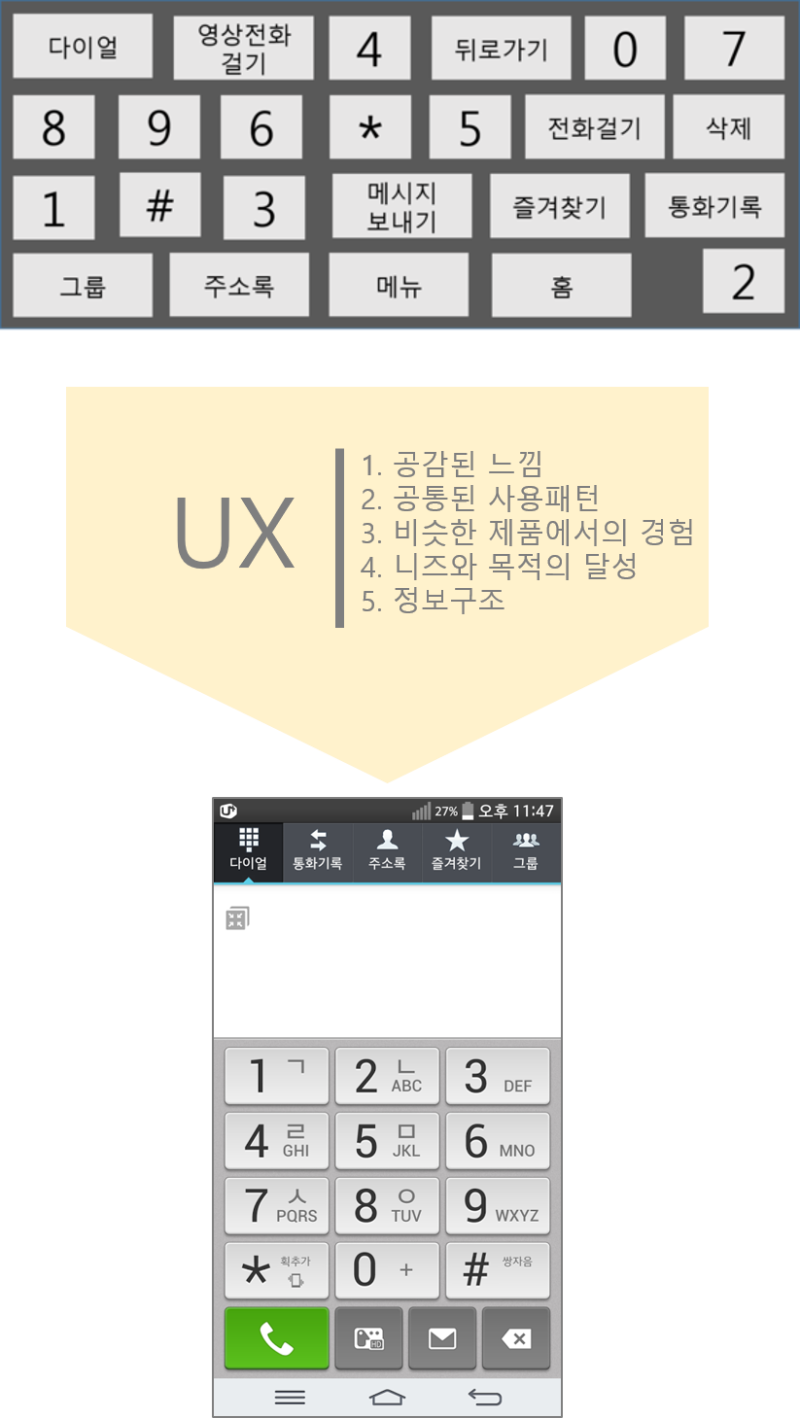
위의 UI와 같이 비로소 사용에 익숙한 UI가 되었다.(좀 오래된 디자인 이긴 하다..)
사용자를 익숙하게 하기 위한 요소를
감히 정리해보겠다.
1. 공감된 느낌
2. 공통된 사용패턴
3. 비슷한 제품에서의 경험
4. 니즈와 목적의 달성
5. 정보구조
이 5가지 요소에 대한 설명은
다음 포스팅에서 더 쉽게 알아보도록 하자.
정리
UI를 결정짓는 요소 : UX
UI를 결정짓는 요소인 UX에 대해 알아보자.
1. 공감된 느낌
2. 공통된 사용패턴
3. 비슷한 제품에서의 경험
4. 니즈와 목적의 달성
5. 정보구조
*요소
1. 공감된 느낌
2. 공통된 사용패턴
3. 비슷한 제품에서의 경험
4. 니즈와 목적의 달성
5. 정보구조
ex) 푸른 계열은 긍정적인 느낌, 붉은색은 부정적인 느낌
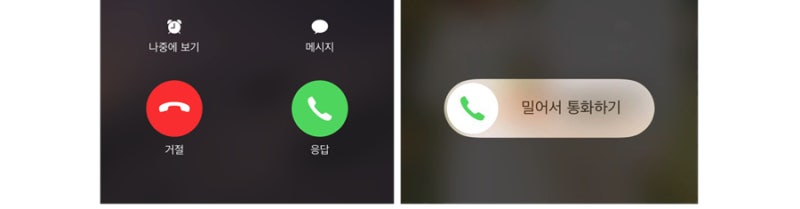
빨간색은 금지, 종료
녹색은 허용, 시작이라는
느낌이 익숙하다.
그러므로
1. 공감된 느낌
2. 공통된 사용패턴
3. 비슷한 제품에서의 경험
4. 니즈와 목적의 달성
5. 정보구조
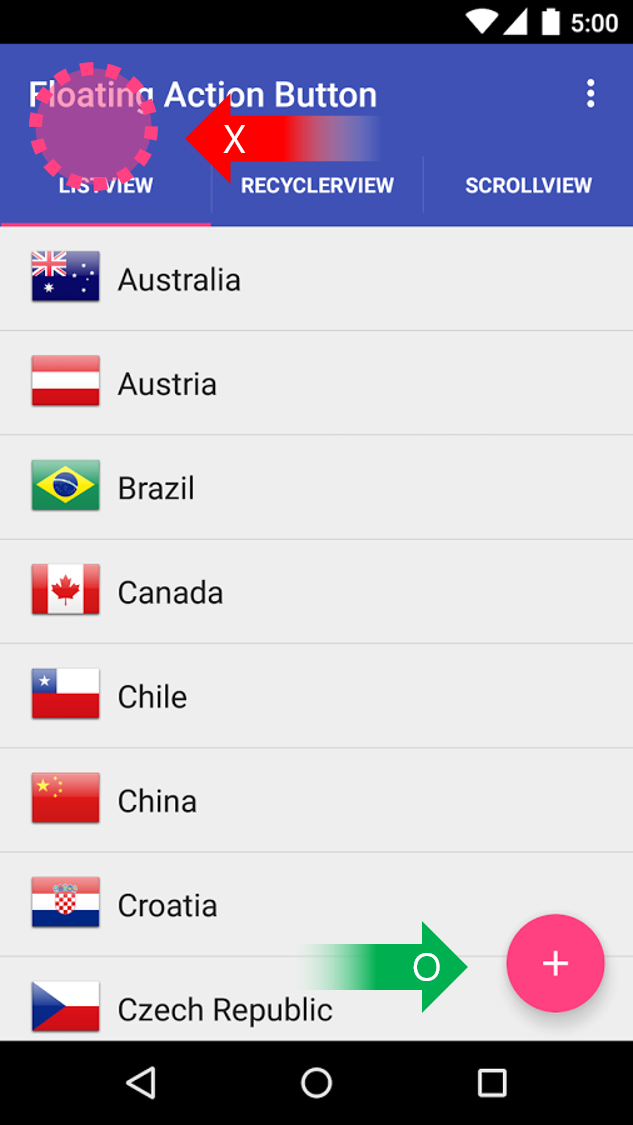
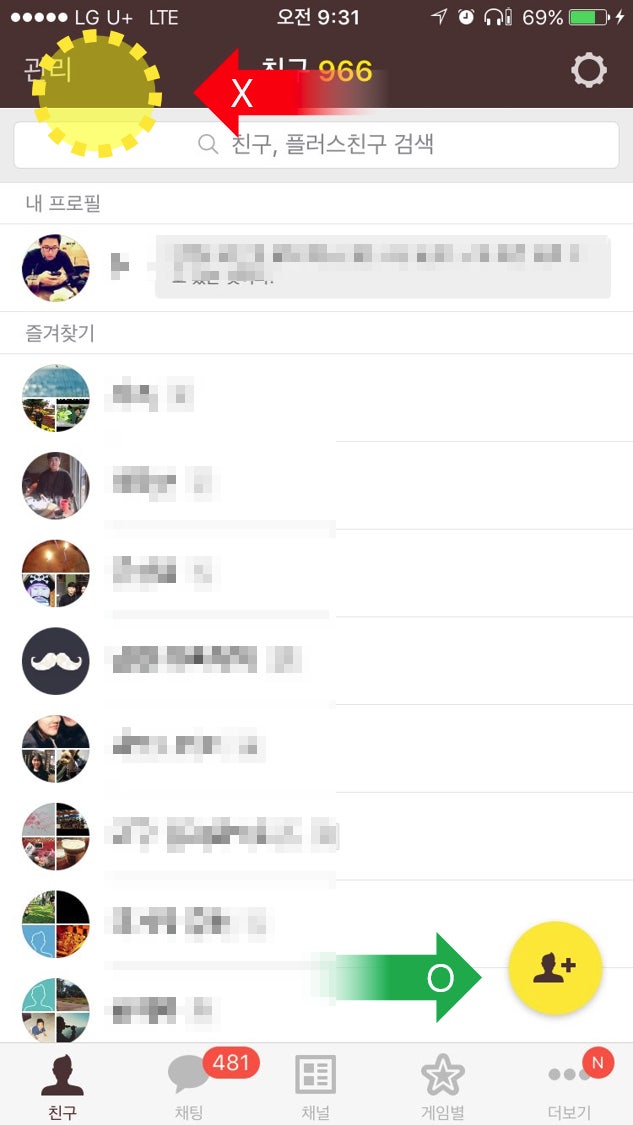
ex) 한 손으로 스마트폰을 잡고, 엄지 손가락으로
화면을 터치하는 사용패턴
이러한 사용패턴을 근거로
플로팅 버튼이 왜
왼쪽 위가 아닌 오른쪽 아래에
위치하는지 유추할 수 있다.
1. 공감된 느낌
2. 공통된 사용패턴
3. 비슷한 제품에서의 경험
4. 니즈와 목적의 달성
5. 정보구조
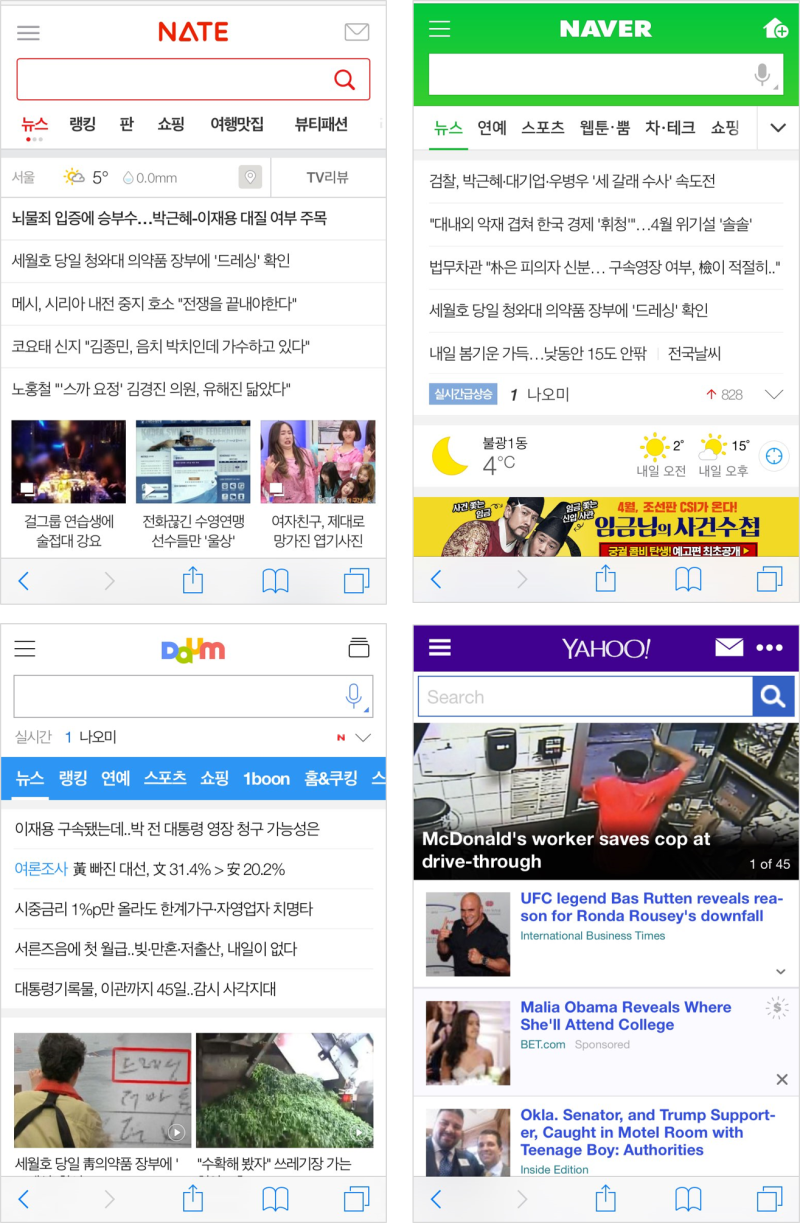
ex) 네이버 검색만 해본 사람이
다음, 구글, 네이트, 야후 등
새로운 검색엔진에 처음 접속하더라도
검색기능은 문제없이 사용할 수 있다.
이미 처음 사용해본 검색엔진에서의 경험으로
정중앙 맨위에 써져있는 글씨는 지금 사이트의 이름이고
그 아래 긴 빈칸은 검색어를 적는 란이라고 인식할 수 있다.
1. 공감된 느낌
2. 공통된 사용패턴
3. 비슷한 제품에서의 경험
4. 니즈와 목적의 달성
5. 정보구조
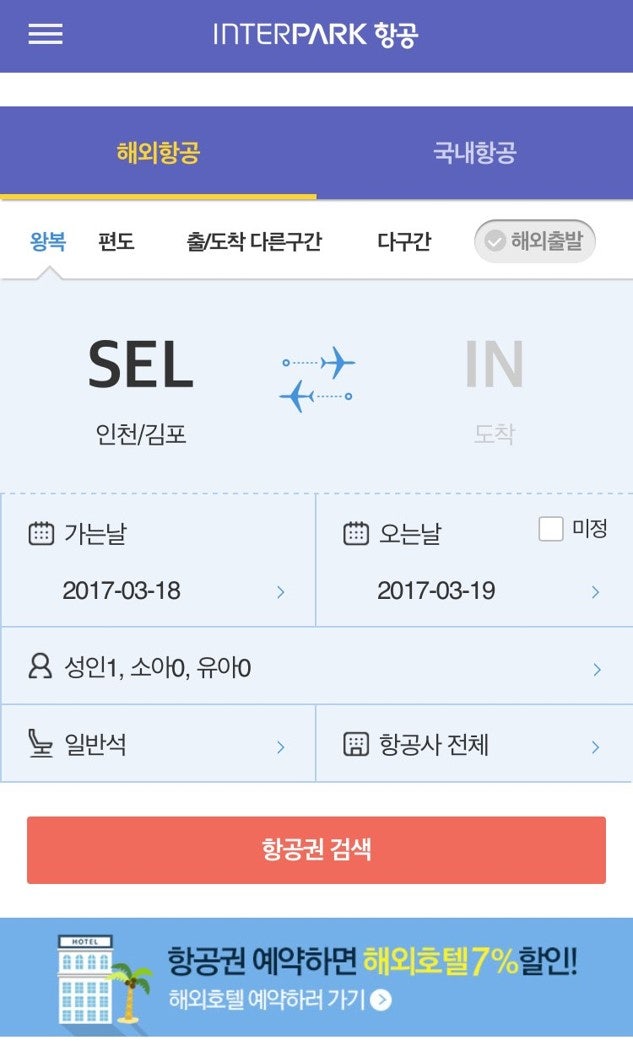
ex) 사용자의 니즈와 목적에 근거한 정보를
우선적으로 표현해준다.
이 처럼 니즈나 목적에 맞는 것들을
제시해 주는 UX로 서비스를 보다 편리하게
사용할 수 있게 한다.
1. 공감된 느낌
2. 공통된 사용패턴
3. 비슷한 제품에서의 경험
4. 니즈와 목적의 달성
5. 정보구조
5. 정보구조
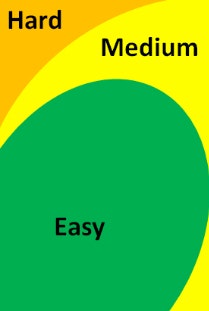
ex) 표현하고자 하는 정보를
사용자에게 익숙한 기준으로 분류함
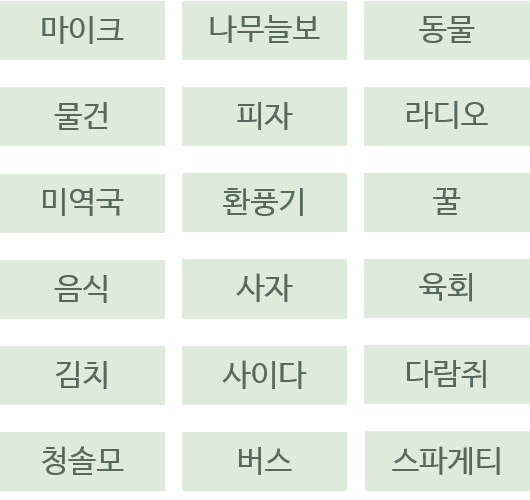
아래의 단어들 중 '다람쥐'를 찾아보자.
.
.
.
일반적으로는 찾기 불편했을 것이고
빨리 찾았다 하더라도
썩 유쾌한 경험은 아니었을 것이다.
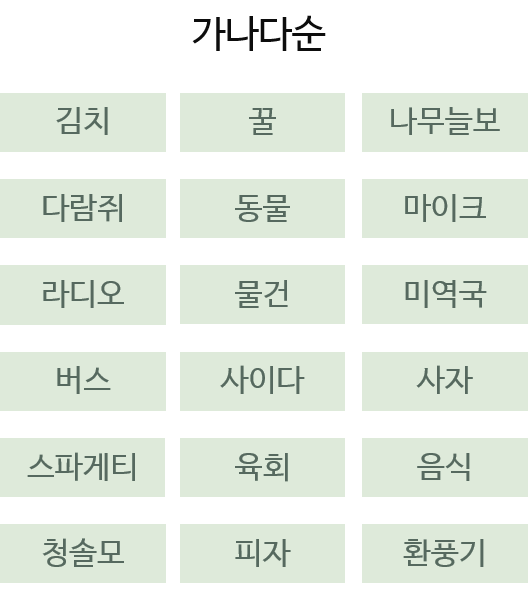
"가나다 순" 이라는 정보구조로 정렬하였다.
이제 위 단어들 중 '피자'를 찾아보자
.
.
.
분명히 첫 번째 시도보다
원하는 정보를 쉽고 빠르게
찾을 수 있었을 것이다.
마지막으로 한 번만 더 해보자.
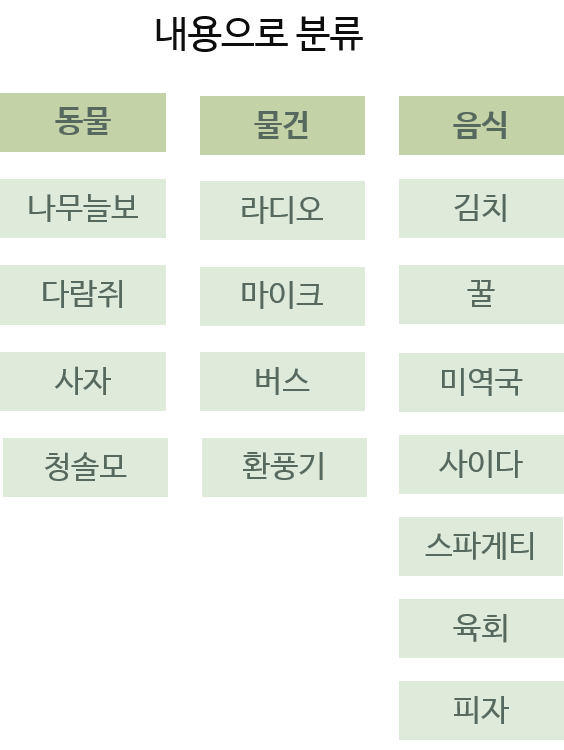
내용으로 분류한 뒤
가나다순으로 정렬하였다.
"환풍기"를 찾아보자.
.
.
.
이젠 아주 쉬울 것이다.
이처럼
정보구조라는 요소는
사용자가 원하는 정보에 접근할 때
빠르고 익숙하게 제공하는
중요한 UX 요소이다.
정리 및 첨언
UX의 5가지 요소
1. 공감된 느낌
2. 공통된 사용패턴
3. 비슷한 제품에서의 경험
4. 니즈와 목적의 달성
5. 정보구조
지금 까지 UX의 5가지 요소에 대해
최대한 쉽게 설명해 보았다.
다만 유의할 점이 있다.
위의 요소들 중
어느 요소도 절대적이지 않고,
모든 요소를 다 갖추어야 하는것도 아니다.
또한, 어떠한 요소에 너무 집착하다보면
오히려 사용자가 불편을 느낄수도 있다.
모든 요소들에게 중요한 것은
"일반적으로"
적용 되어야 한다는 점이다.
이 포스팅도 독자에게
"일반적으로"
다가갔길 기대하며
포스팅을 마친다.
내용 출처 :
1.
UX/UI란? 쉽게 정리해보았다.
(http://m.blog.naver.com/hanpeaceye/220960039614)
2.
UI를 결정짓는 요소 : UX
(http://m.blog.naver.com/hanpeaceye/220960885028)
'Report > 디자인&기획(UX ,UI,Service)' 카테고리의 다른 글
| Report_023. “앱 제로 다운로드 시대…새로운 광고 필요” (0) | 2017.05.05 |
|---|---|
| Report_019. 카카오톡 이모티콘 작가들이 말하는 ‘넥스트 이모티콘’ : 이모티콘도 UX를 고려해야 한다! (0) | 2017.04.29 |
| Report_017. 확인 누르려다 잘못 누른 취소 버튼, 내 실수였을까? (0) | 2017.04.29 |
| Report_016. IT업계 UX/UI디자이너 등의 역할정의_설문조사 결과 (0) | 2017.04.29 |
| Report_014. "반응형 웹" 이란? (0) | 2017.04.04 |