Xd로 디자이너도 할 수 있는 웹 서비스 컴포넌트 디자인 방법과 순서
출처(링크) : https://blogs.adobe.com/creativedialogue/design-ko/xd_componet_design/
September 14, 2017 /디자인 /앱 및 웹 디자인 / Adobe Korea
Xd로 디자이너도 할 수 있는 웹 서비스 컴포넌트 디자인 방법과 순서
Share
들어가며
디자이너가 컴포넌트 시스템을 안다는 건, 웹 서비스를 만들면서 디자이너와 개발자가 긴밀하고 원활하게 작업할 수 있다는 것을 의미합니다. 거기에 ‘재사용 가능한 컴포넌트’로 UI 요소의 시스템을 구축하는 방법까지 알고 있다면 개발을 빠르게 진행 할 수 있을 뿐만 아니라 개발자에게 아주 익숙한 방법이므로 원활한 개발이 진행 될 수 있습니다. 원활한 개발을 꿈꾸는 많은 디자이너분들을 위해 오늘은 컴포넌트에 대한 개념과 정의, 그리고 실제 제작 처음부터 끝까지 차근차근 알려드리려고 합니다.
1. 컴포넌트란
특징과 장점
- 컴포넌트는 화면에 일관성 있게 UX를 가져갈 수 있도록 인터페이스 세트를 구축해놓는 것.
- Component를 이해해야, 어떤 element를 최소한으로 조정하여 효율적으로 UI 구성을 할 수 있고.
- Code가 간소화 될 뿐만 아니라 디자인파일도 함께 간소화를 가능하게 함
2. 라이브러리화 하기
Component 요소 선정
- 서비스에 적합한 컴포넌트 구조를 만든다. 이미 컴포넌트 프레임워크 들이 제공하는 리스트들을 참고해서 나의 서비스에 필요한 컴포넌트 요소를 선정한다.
- 요소 예시)
– btn
– dropdown
– typo
– color
– icon
– table
– card
– nav bar
컴포넌트 제작 예시)

라이브러리 등록
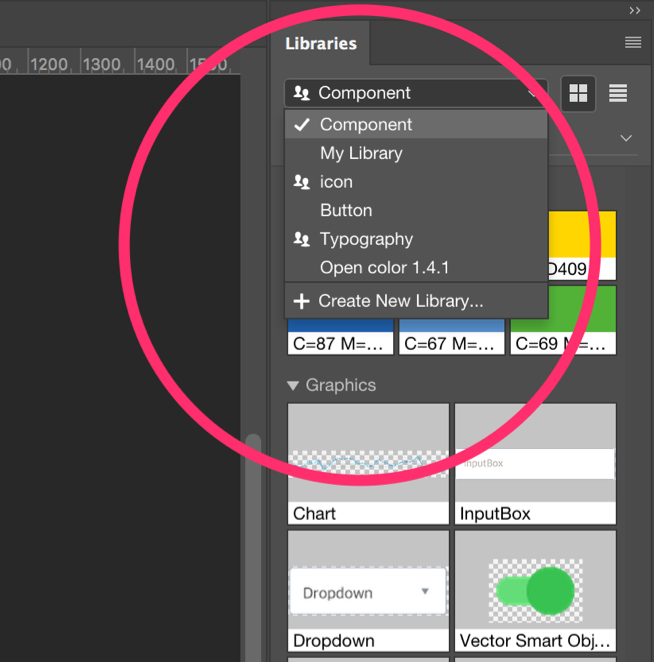
Window-Library 라이브러리 패널을 선택한다.
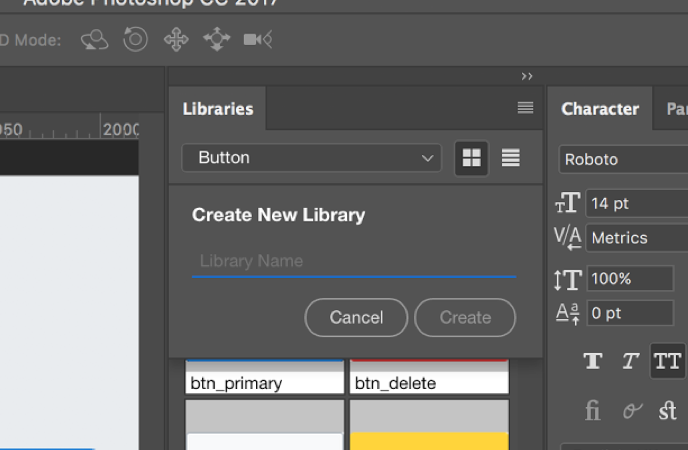
라이브러리 드롭다운메뉴를 열어 Create New Library…를 선택한다.

원하는 컴포넌트를 관리할 수 있는 이름을 적고 라이브러리를 생성한다.

라이브러리에 컴포넌트 추가하기
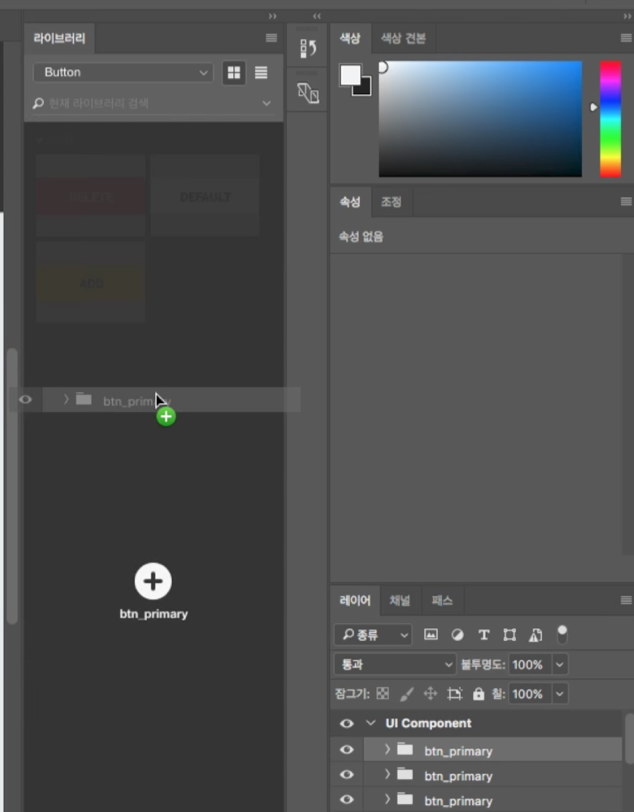
드래그앤드롭
-디자인된 컴포넌트를 선택하여 라이브러리 패널로 드래그 앤 드롭하면, 선택한 컴포넌트가 그대로 라이브러리에 등록된다.

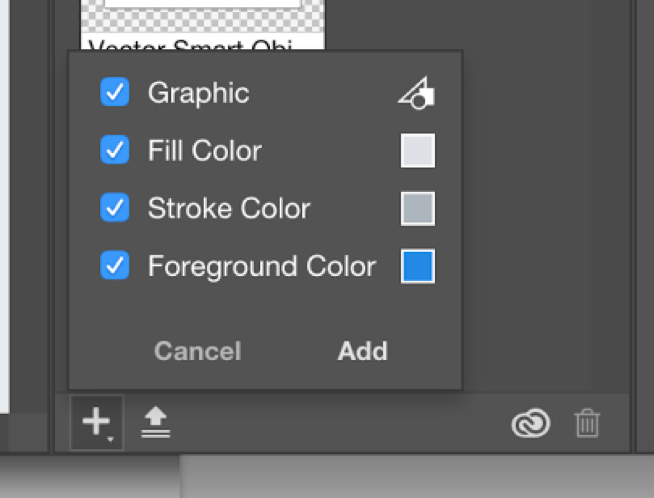
컴포넌트의 요소 선택하여 라이브러리에 등록하기
– 라이브러리 패널의 하단의 플러그 아이콘을 클릭하면, 현재 선택되어진 레이어가 가지고 있는 요소들을 나누어 보여준다. 이 중 원하는 요소만 체크하여 라이브러리에 추가할 수 있다.

라이브러리 공유/협업
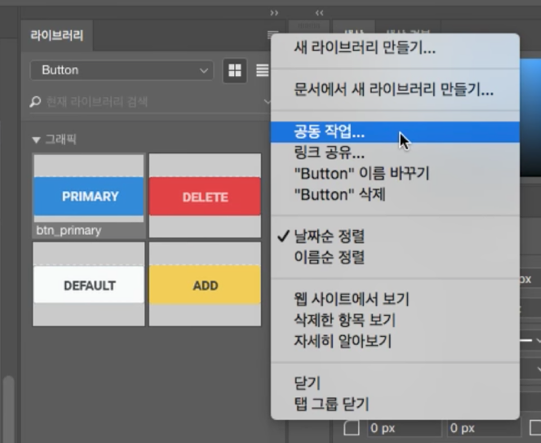
Library / 공동작업…을 선택한다.

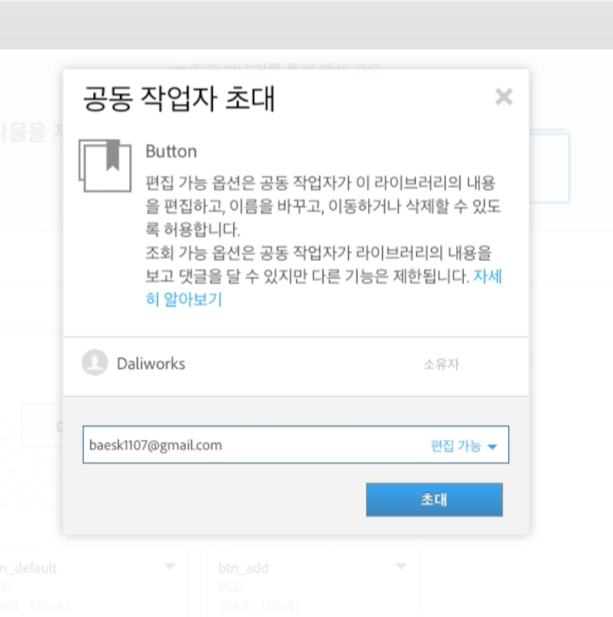
아래와 같이 웹링크로 연결되어 공동 작업자를 초대할 수 있는 팝업이 뜬다.

협업하고자 하는 팀원의 어도비 CC계정을 추가하여 초대를 한다.
3. 디자인하기:컴포넌트 사용
- 라이브러리에서 만들어진 컴포넌트를 드래그 앤 드롭으로 컴포넌트 사용하기
- 라이브러리에서 만들어진 컴포넌트를 Alt+드래그 앤 드롭으로 컴포넌트 사용하기
4. 내보내기/개발자에게 전달
XD로 Prototyping하기
내보내기
-아트보드를 선택하여 Smart object로 만들어준다
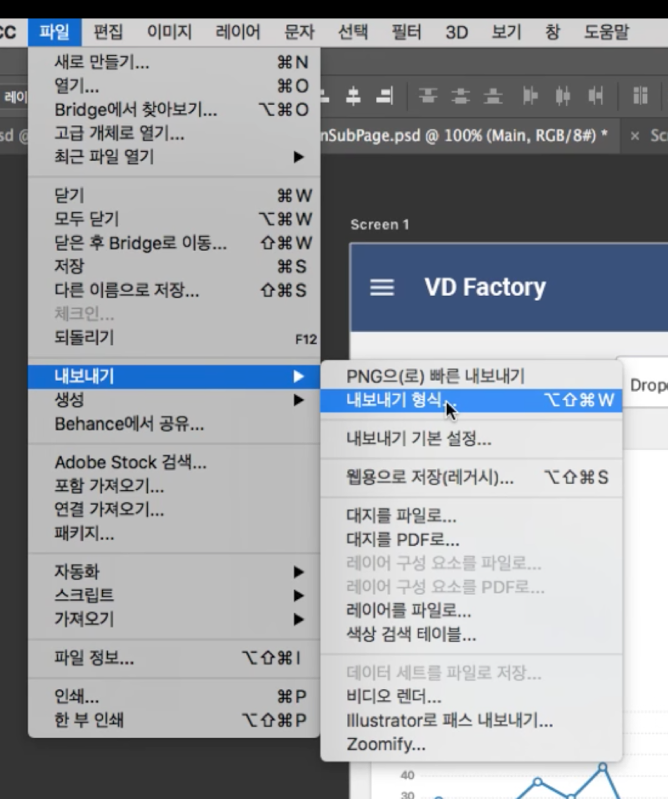
-내보내기-내보내기 형식을 선택한다
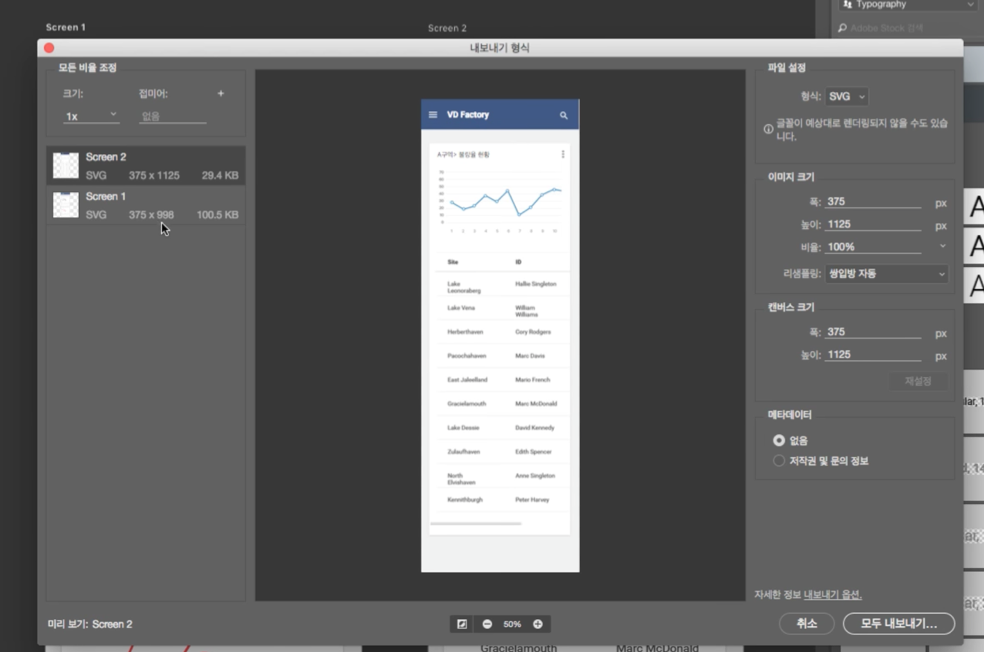
-확장자를 SVG로 선택 후 저장한다.


XD에서 불러오기
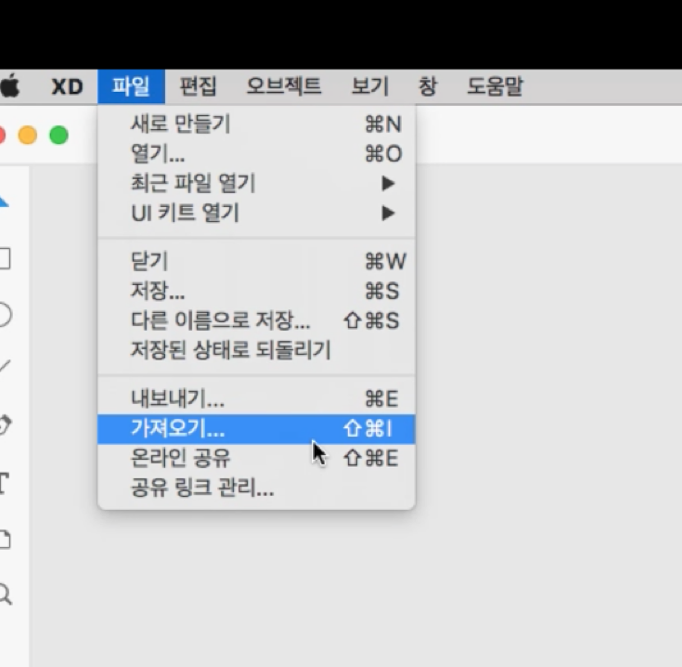
-파일-새로 만들기로 모바일 사이즈의 새파일을 만든다.
-파일-가져오기- 위에서 저장한 SVG파일을 불러온다.

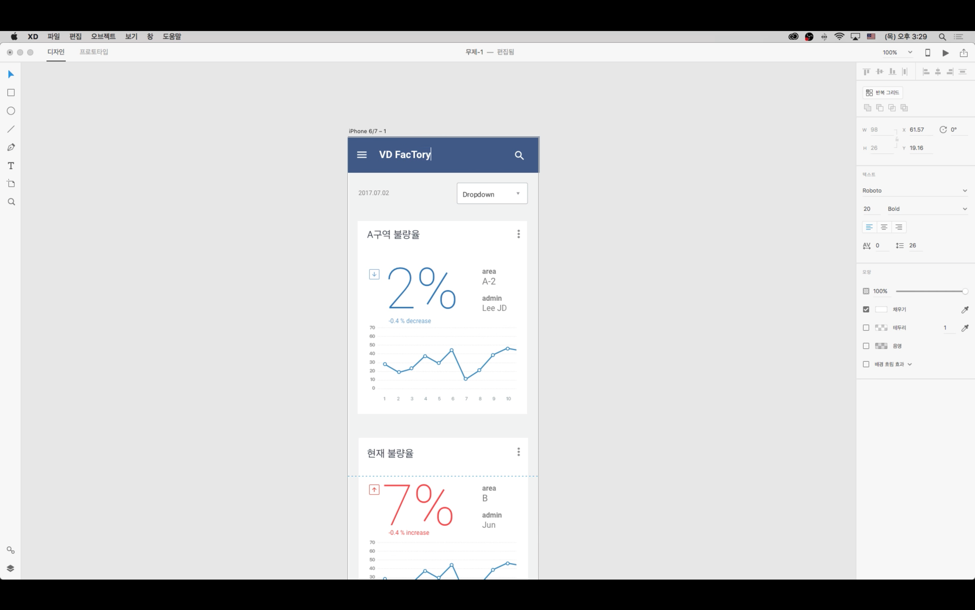
XD에서 수정 가능한 PSD(SVG)파일
-SVG파일을 더블클릭하면 각 컴포넌트 요소들이 Editable한 상태로 바뀐다.
-텍스트와 도형의 Transform이 가능하다.

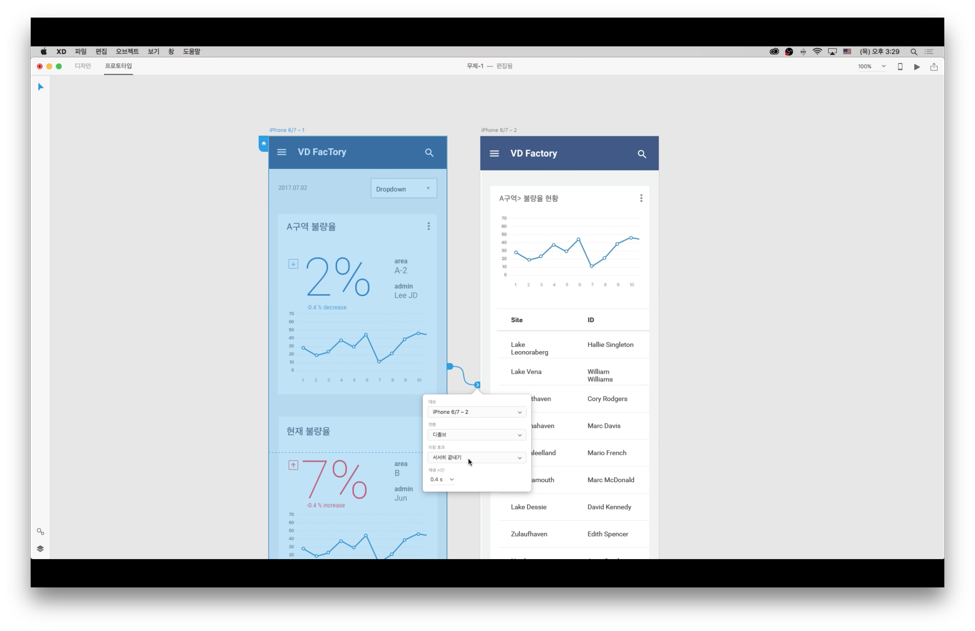
Making Prototype
-프로토타입 탭으로 이동한다.

CC – Library& dreamweaver Extract
– 드림위버에서 Adobe library:
라이브러리를 통해 디자이너가 소스들을 라이브러리에 올린 뒤 개발자와 공유하면, 개발자는 드림위버에서 이 소스들을 드래그앤 드랍을 통해 가져올 수 있다.
– 드림위버에서 window > CC libraries 를 선택하면 CC libraries 창이 나타난다.

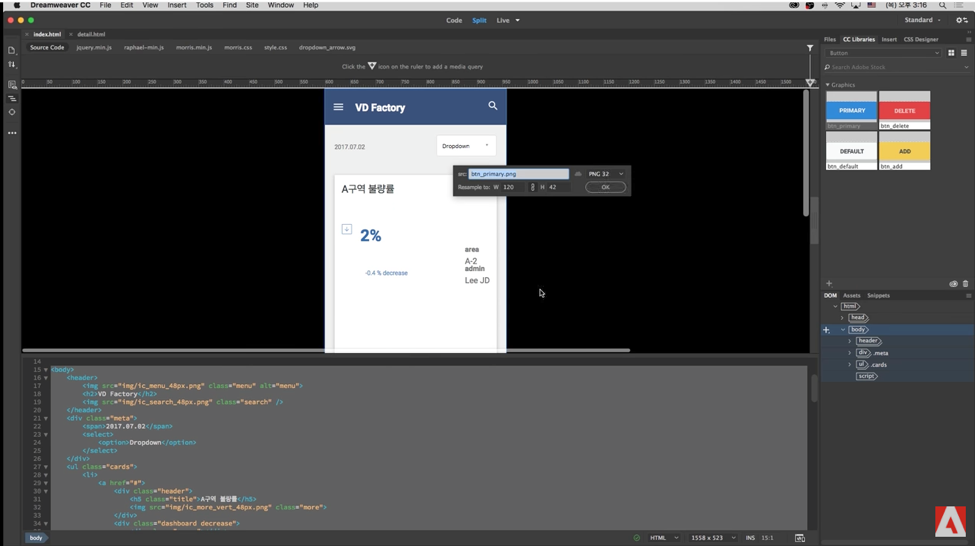
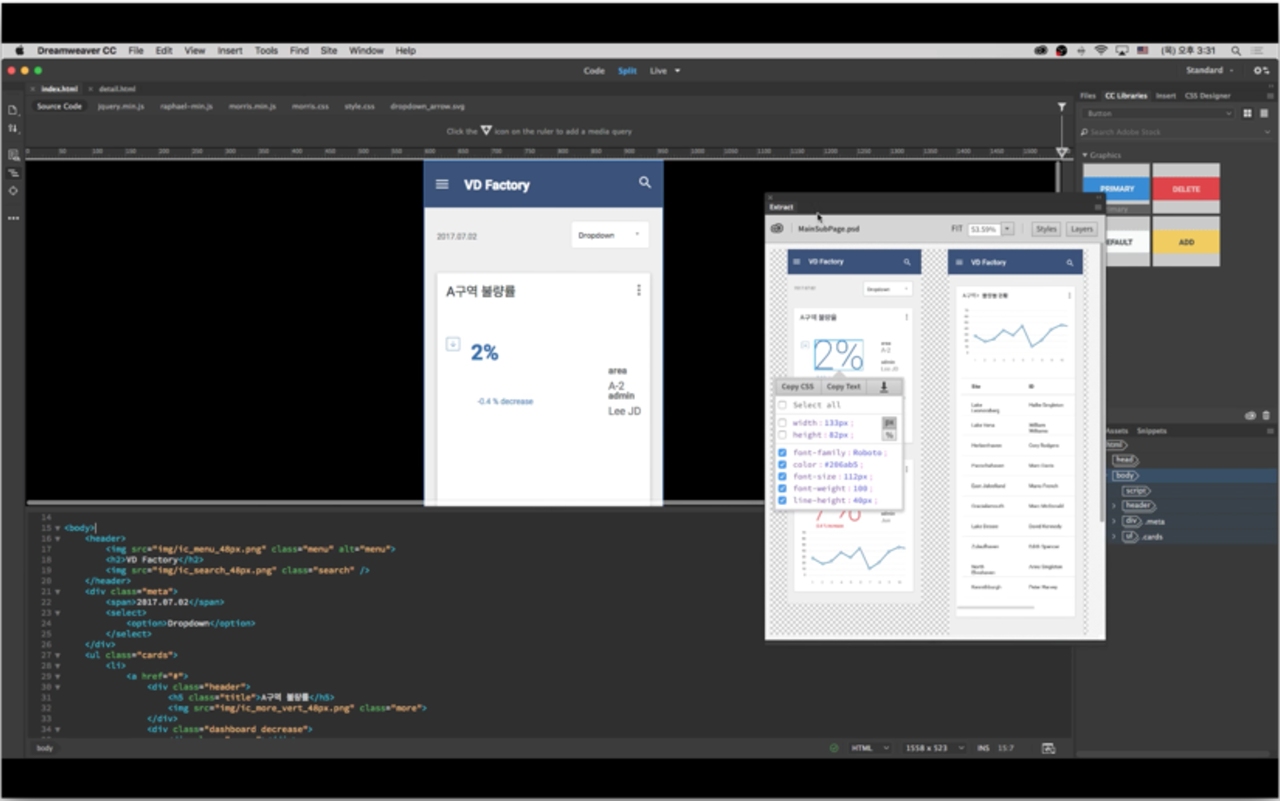
Dreamweaver Extract
디자이너가 별도의 가이드 제공을 하지 않아도 PSD 원본 파일을 라이브러리에 올리면 개발자는 이 파일을 드림위버에서 불러올 수 있다. PSD 파일의 각 요소들을 클릭하면서요소들의 속성 및 요소간의 간격을 쉽게 볼 수 있고 복사하여 코드에 적용할 수 있다.
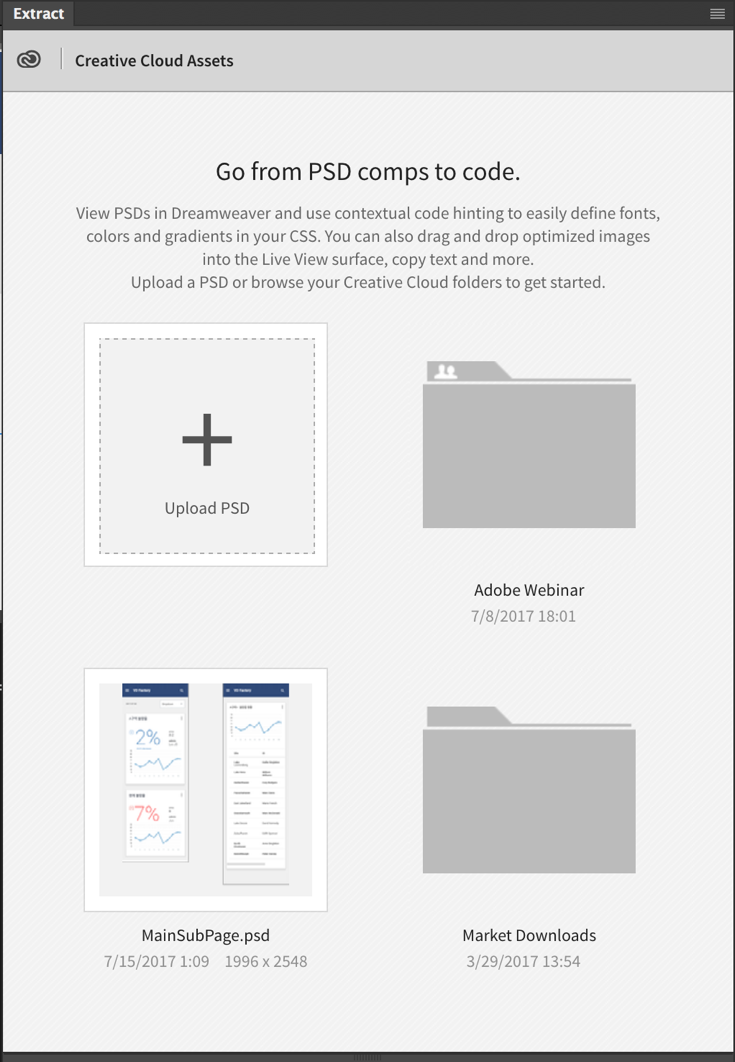
-Window > extract 를 선택하면 PSD를 볼 수 있는 extract 창이 나타난다. 처음에는 라이브러리에 있는 PSD 파일들이 섬네일로 나오는데, 자신이 보길 원하는 PSD파일을 선택한다.


강의: 노연정 & 배수규
'설계 > UI' 카테고리의 다른 글
| 인터랙션 디자인의 7가지 접근 방법 (0) | 2019.05.08 |
|---|---|
| 모바일 UI 디자인 기본 요소 - 버튼 (0) | 2019.05.08 |
